Block i innehållsarea ett
Det finns flera innehållsareor för block på informationssidor. Du kan ställa in olika färger för olika innehållsareor.
Manualen gäller funktioner i Optimizely enligt VGR:s nya visuella identitet. För webbplatser som använder VGR:s gamla grafiska profil eller ett neutralt/eget tema är vissa justeringar inte möjliga att göra.
På den här sidan hittar du funktionerna i sidmallen informationssida. För att se vad varje fält i mallen är till för kan du peka på det med musen. Då dyker det upp en flagga med fältets namn i övre vänstra hörnet.
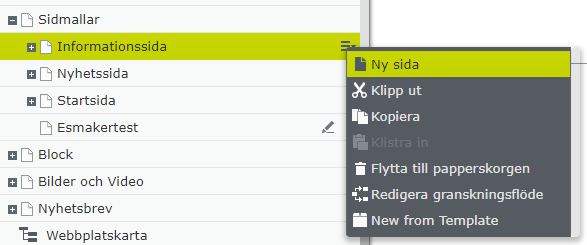
Leta upp platsen där du vill att sidan ska ligga genom att använda trädstrukturen i Optimizely.

Klicka därefter på de tre strecken som ligger bredvid namnet på den sida som du vill skapa din nya sida under. Klicka därefter på "Ny sida".

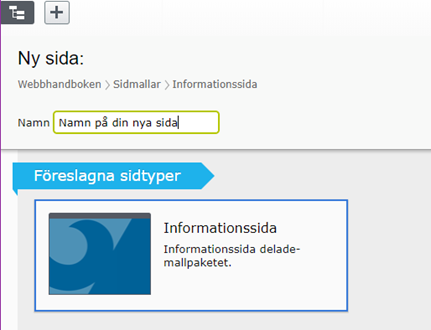
Därefter skriver du in namnet på din nya sida och klickar på sidtypen Informationssida.

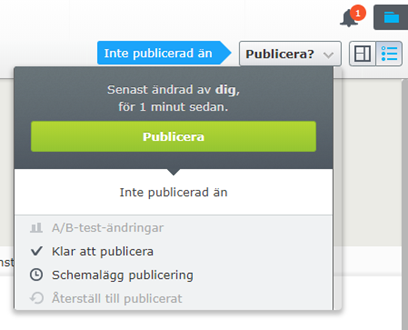
Nu kan du skapa innehåll på din sida. När du är färdig med sidan klickar du på knappen Publicera och väljer Publicera.

Ändringar på sidan autosparas, om du börjar göra ändringar och sedan kommer på att de inte ska göras kan du välja återställ till publicerat, under knappen publicera i övre högra hörnet.

Överst på denna sida finns fältet sidrubrik (där det nu står Informationssida). Typsnitt och storlek är förinställt i detta fält och är samma för hela webbplatsen.
Därefter kommer fältet VGR Mediebank där en sidbild kan läggas in, fältet är styrt så att alla bilder som läggs in får full sidbredd. Hur du gör för att lägga in bilder hittar du på sidorna om bilder och video.
Riktlinjer för bilder i Webbhandboken
Det finns flera innehållsareor där du kan lägga block. Block som läggs i innehållsarea över ingressen hamnar högst upp på sidan. Block som läggs i övriga innehållsareor hamnar under sidans ingress och brödtext.
Du kan välja färg för respektive innehållsarea. Du behöver vara i vyn för "Alla egenskaper" för att välja färg. De färger som är valbara är webbplatsens primärfärg eller någon av de två komplementfärgerna.
När du valt färg kan vissa varianter av puffblock som läggs i arean använda den färgen (du behöver då även ställa in färg i puffblocket). Du kan också välja att använda färgen som bakgrund bakom blocken genom att kryssa i rutan "Använd färgen som bakgrund på innehållsarea (bakom blocken)".
Använd färg när du behöver gruppera innehåll, visualisera att visst innehåll skiljer sig från övrigt eller lyfta särskilt viktigt innehåll.
Därefter ligger ingressfältet, det ska innehålla information om vad man kan förvänta sig på sidan. En bra ingress är rak enkel och lockar till vidare läsning. Texten ska hjälpa läsaren att förstå om den hamnat rätt, eller behöver klicka sig vidare . Typsnitt och storlek är förinställt i detta fält och är samma för hela webbplatsen.
Fältet som den här texten ligger i är ett fält för brödtext. Här läggs (oftast) den huvudsakliga informationen på sidan.
Rubrikfältet och ingressfältet är förformaterade och följer stilmallen. Du behöver bara skriva in text så får den rätt format, formatet Normalstil.
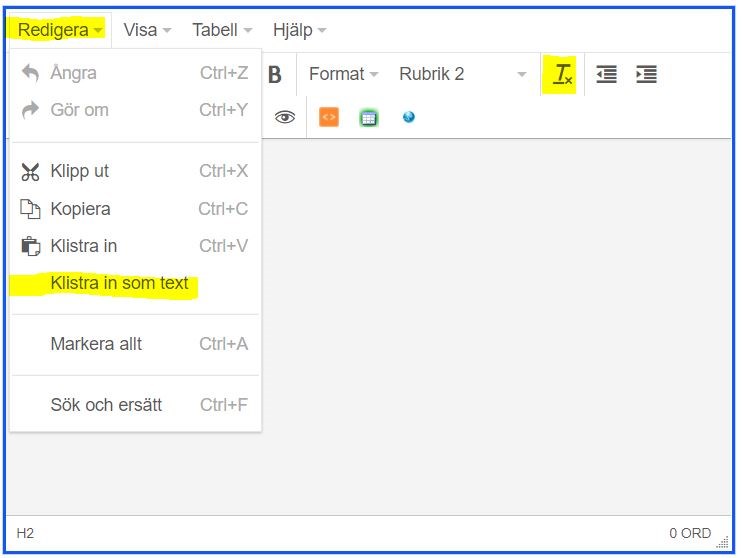
Om du klistrar in text från en annan källa, välj först "klistra in som text" under menyvalet Redigera.

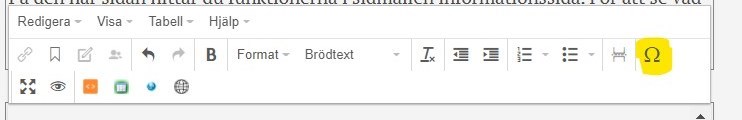
Om text blivit fel formaterad kan en del av det rensas bort genom att markera texten och använda knappen Avformatera som ser ut som ett kursivt versalt "T".
I brödtextfältet kan du formatera rubriker via verktygsmenyn.
Använd rätt nivå i rubriker. Första rubriken i brödtexten ska ha formatet Rubriknivå 2 (h2). Om det behövs underrubriker i brödtexten använder du Rubriknivå 3 (h3). Du väljer textens formatering genom att bläddra i rullisten.
Tänk på att rubriken är till för att visa vad man kan förvänta sig att det följande stycket handlar om, rubriker ska därför inte användas som länkar till andra sidor.
Riktlinjer för begripliga rubriker i Webbhandboken
Under Omegatecknet Ω högst upp till höger i editorn finns en möjlighet att välja specialtecken. Ställ markören där du vill ha ditt specialtecken och klicka på den symbol du vill lägga till så kommer den in i texten.

Om du vill länka till en annan webbplats, en sida på samma webbplats, en e-postadress, med mera använder du Länkverktyget.

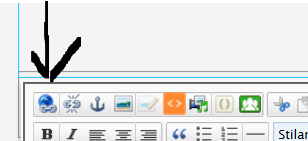
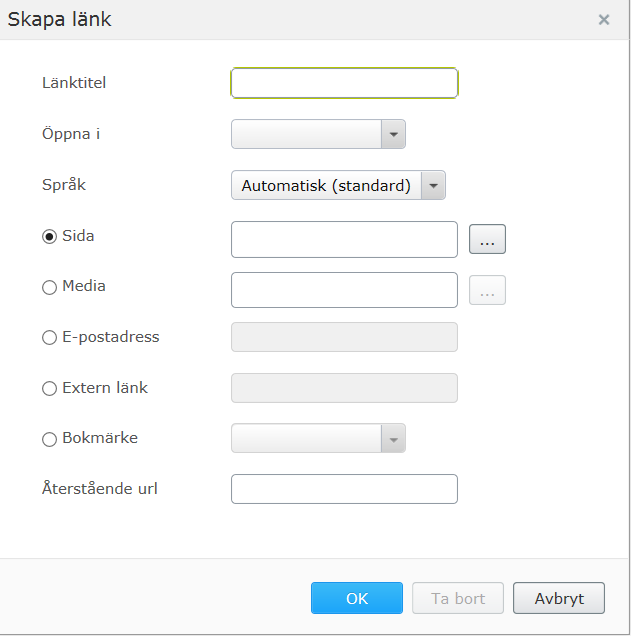
Skriv den text som du vill göra om till en länk och markera texten. Texten måste vara markerad för att du ska kunna göra om den till en länk. Tryck på ikonen för länkverktyget. Välj rätt typ av länk i dialogrutan som kommer upp. Du kan bara välja en typ av länk och du behöver inte fylla i något annat fält. Länkar ska öppnas i samma fönster så att besökaren själv kan välja om den vill öppna en länk på ett annat sätt. Lämna därför fälten "Länktitel" och "Öppna i" tomma. Låt alternativet "automatiskt" vara valt i fältet "Språk".
Riktlinjer för att göra länkar på rätt sätt i Webbhandboken
För att skapa en länk till en sida som ligger i Optimizely väljer du alternativet "sida" och klickar på de tre punkterna bredvid textrutan. Därefter kan du bläddra fram till rätt sida i Optimizely trädstruktur. Du kan också välja alternativet "Extern länk" och klistra in sidans URL.
För att skapa en länk till en e-postadress väljer du alternativet "E-postadress".
För att skapa en länk till en sida som inte ligger på vgregion.se klickar du i alternativet "Extern länk" och klistrar in sidans URL (webbadress).
Om du vill länka till ett dokument ska du skapa en "Extern länk" till dokumentets publiceringslänk i mellanarkivet.
Riktlinjer för att publicera dokument i Webbhandboken
Om du vill skapa en länk till en plats på samma sida ska göra en så kallad ankarlänk. För att göra en ankarlänk behöver du först lägga in ett bokmärke i brödtexten genom att klicka på bokmärkesverktyget (ankaret) i verktygsfältet och namnge ditt bokmärke. Använd inte å, ä eller ö i namnet. Du kan sen länka direkt till den platsen på sidan genom att välja alternativet bokmärke och bläddra fram till det bokmärke du precis gjort.
För att länka till ett bokmärke på annan sida gör du först ett bokmärke till den plats på sidan du vill att läsaren ska hamna på när den klickar på länken. Sedan gör du en vanlig länk till sida på samma sätt som ovan, men i fältet "Återstående url" lägger du in en # följt av ankarlänkens namn. Det vill säga om du gjort ett bokmärke som heter "formatering" ska du skriva #formatering i fältet "Återstående url".

I editorn kan du också lägga till en responsiv iFrame som används för att infoga innehåll från andra webbplatser eller andra applikationer. Du klickar då på den orangea knappen i editorn "Lägg till en responsiv iFrame" I iFramekod lägger du in koden för din iFrame, till exempel;
<iframe src="https://www.vgregion.se" width="640" height="360" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
Byt ut url:en i exemplet mot korrekt URL ändra höjd (height) och bredd (width) som du vill och bestäm om du vill att iFramen ska ha en ram (frameboarder)
Alla mått är i pixlar.