Optimizely Formsblock
För alla typer av formulär i Optimizely är det Optimizely Formsblock du ska använda. Till exempel för att publicera frågor, anmälningsformulär eller enkäter som besökaren kan fylla i.
Innan du startar
GDPR reglerar hur du får lagra personuppgifter. Tänk på att om du behöver begära in personuppgifter kan du också behöva ha en kryssruta för samtycke att dessa lagras.
Förslag på text: Jag godkänner att Västra Götalandsregionen behandlar mina inlämnade personuppgifter i enlighet med gällande dataskyddslagstiftning. Behandling av personuppgifter inom Västra Götalandsregionen.
Ska formulärsvaren arkiveras, gallras eller diarieföras?
Det är informationen som lämnas i ett formulär som avgör hur det ska hanteras. För ett formulär på externa webben som till exempel tar emot ansökningar till ett stipendium räknas svaren som en inkommen handling och ska diarieföras. Andra formulärsvar kan bedömas som skrivelser av ringa betydelse och gallras så fort det är inaktuellt.
Om det är oklart hur informationen i ett webbformulär ska hanteras behöver du identifiera vilken handlingstyp informationen är. Det gör du med hjälp av respektive myndighets dokumenthanteringsplan. Det kan vara så att handlingstyp för informationen saknas i dokumenthanteringsplanen och måste läggas till, kontakta i så fall ansvarig funktion och diskutera hur du ska göra.
Gör så här:
Skapa Optimizely Formsblocket
- Tryck på skapa ett nytt block och välj Optimizely Forms
- Fyll i Namn (Namn i trädstrukturen för block) och Formulärtitel (rubriken för formuläret)
- I fältet Visa meddelande efter formuläret skickats.
Fyll i ett meddelande som ska visas när formuläret skickas in exempelvis
Tack för din anmälan.
Det är inte nödvändigt att fylla i fältet, som standard visas "Formuläret är inskickat" - Tryck på skapa för att spara formuläret
Lägga till fält
- Tryck på redigera i blockmenyn
- I Formulärelement skapar du ett nytt element (på samma sätt som du skapar block). Det kan vara lättare att dra in formulärelement från blockstrukturen uppe till höger (Växla resursfönster).
- Du kan ändra ordningen på frågor och element genom att dra och släppa elementen (på samma sätt som med block). Elementen för skickaknapp och återställningsknapp ska ligga sist.
Ställa in mejlbrevlåda som tar emot inskickade uppgifter
- Gå in på inställningar i Optimizely formsblocket
- Under Skicka e-post efter formuläret skickats, klicka på +
- Fyll i Från, Till och Ämne. De första två kan med fördel vara den e-postadress du vill ha svaren till. Ämne ska förklara vad mailet innehåller.
- I brödtextfältet i Meddelande lägger du in lämplig information, skicka med en länk till sidan som formuläret finns i
- När du är i meddelandeytan, Infoga platshållare och välj summary för att få med alla ifyllda uppgifter
- OBS! Bifogade filer kan inte öppnas i mejlet, de öppnar du i Formulärdata i Optimizely formsblocket.
Hämta inskickade filer från formulärdata
Under fliken lagringspolicy kan du välja hur länge helt eller delvis ifyllda formulär ska lagras i blocket.
Formulärdatan, dvs de uppgifter användaren matat in, når du via urvalsknappen längst uppe till höger i blocket. Datan kan exporteras till bland annat excel. Här gittar du också de bifogade filer användaren skickat in.
Gör så här:
Hämta inskickade filer
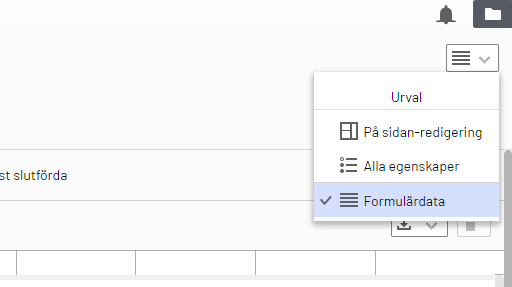
- Inne i blocket tryck på urvalsknappen i övre högra hörnet och välj formulärdata
 Urvalsknappen med menyn utfälld
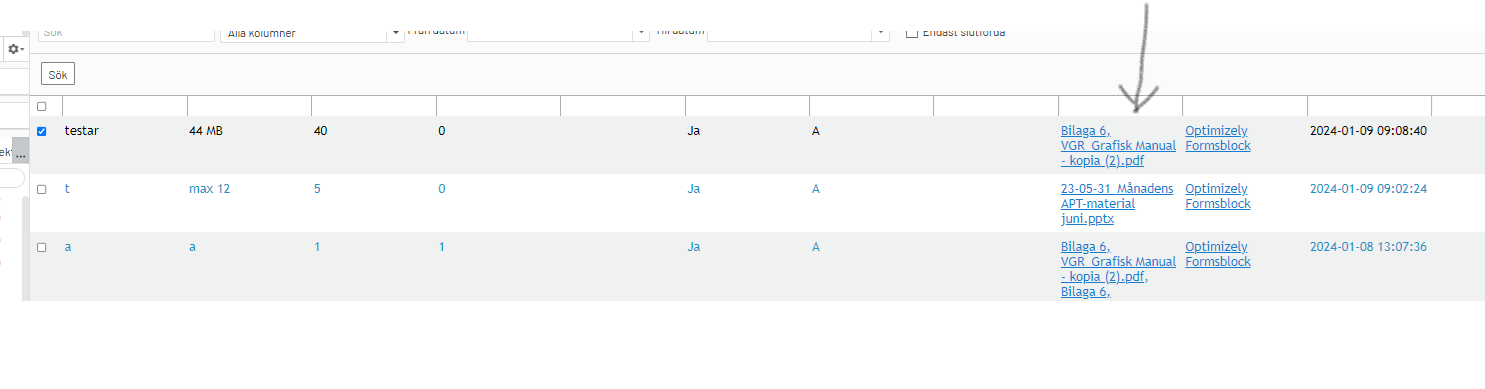
Urvalsknappen med menyn utfälld - Markera aktuell post och öppna bilagan genom att klicka på den.

- Ladda ner bilagan till din dator med hjälp av nedladdningssymbolen
